
こんにちは。かねもちペンギンです。
今回はプロフィール欄の表示させる方法についてです。
本ブログはWordPressを使用して書いているのですが、使用するテーマというのを選びます。
テーマによって、デザインなどの見た目だけでなく、サイト全体の構成などがほとんど構築されているので、私のような初心者にはほぼおまかせで設定してもらえるありがたい存在です。
上級者になるとこのテーマすらも自作するようになるようですが、私はコードも読めない素人ですので、既存のテーマに頼りまくる気満々です。
先日、ふと普段使っているテーマと違うもの使ったらどうなるんだろう~?と出来心でテーマを変更して遊んでいたのですが、右側カラムに表示するよう設定していたはずのプロフィールが消えていることに気づいたのです。
え?あれ??消えちゃった??😨
慌てて検索したら、「テーマを変更するとカスタマイズした内容は初期化される」という衝撃の記事を発見。・・・マジですか。。。
しょうがないのでプロフィール欄を作り直そうと思ったのですが、そのやり方がわからない💦
一度は自分で設定したはずなのになぁ??他の初期設定などいっぱいやっていた時に一緒にやったので、改めてやろうと思うと全然覚えていないんです。。。
前置きが長くなりましたが、自分のための覚書、という意味も込めて、右側カラムにプロフィール欄を表示する方法を紹介します。
プロフィールの記載内容を設定
まずはいつもの管理画面から、ユーザー→プロフィールと進みます。

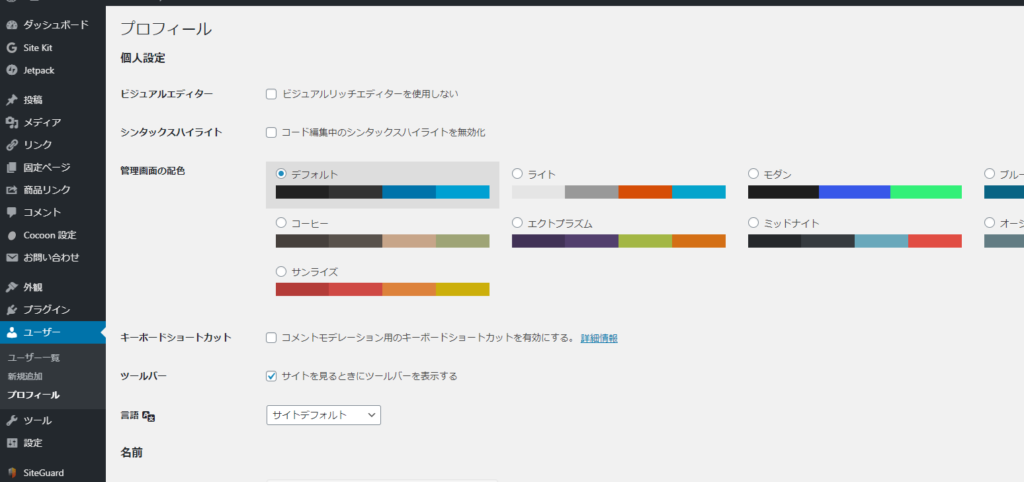
このようなプロフィール設定画面になります。

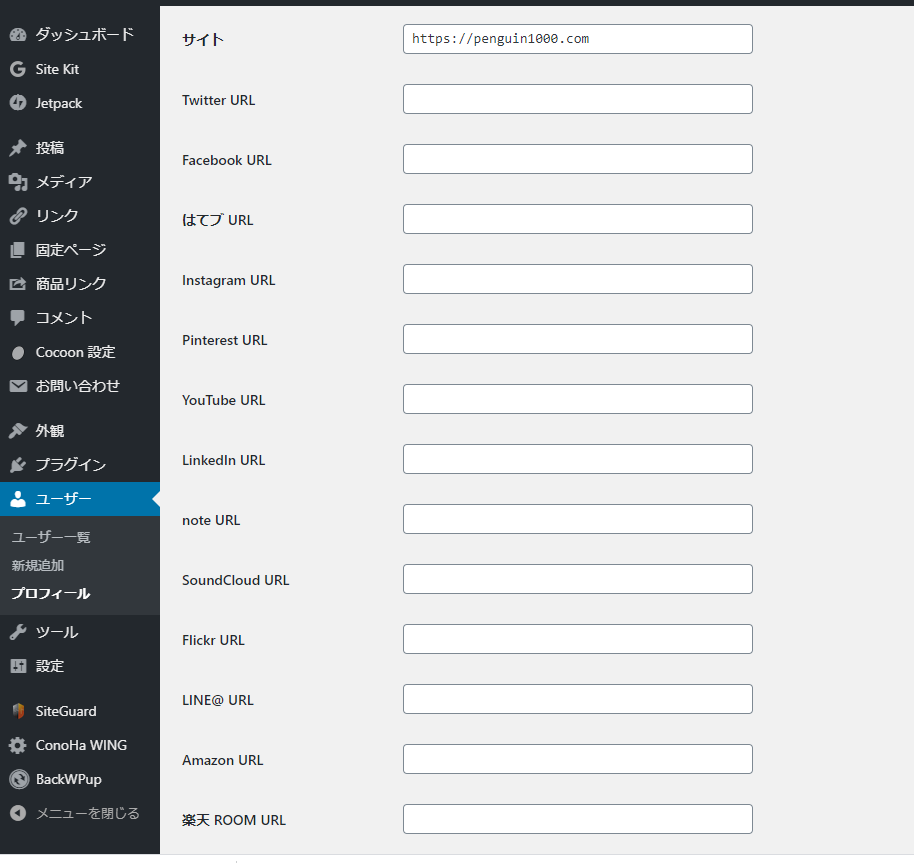
この画面ではいろいろ設定できて、SNSとのリンクもはれるみたいです。SNSは利用していないので、私の場合は空欄です(笑) いつか集客のために始めるようになるんでしょうか…?

さらに下側にスクロールしていくと、「あなたについて」という項目になります。ここで右側カラムに記載するプロフィール情報や写真を設定できます。

設定し終わったら、プロフィールを更新をクリックします。

表示位置を決める
先ほど作成したプロフィールの表示位置を決めます。
管理画面から、外観→ウィジェットと進みます。

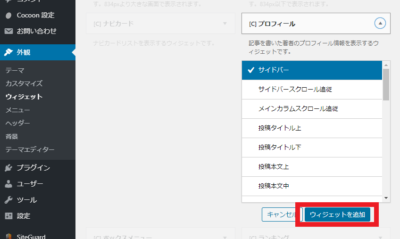
ウィジェットの中から、プロフィールを選択し、表示位置を選択します。今回はサイドバーに表示させたいので、サイドバーを選択し、ウィジェットを追加をクリックします。

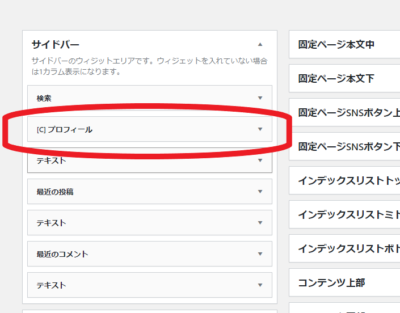
同じ画面の右側サイドバーに、先ほど追加したプロフィールという項目が増えます。サイドバーに項目がいくつかある場合、ドラッグ&ドロップで表示させる順番は変更できます。今回は検索のすぐ下に表示されるように移動しました。

これで設定終了です。サイトを表示すると、設定どおり、検索ボックスの下にプロフィールの表示がされています。

まとめ
こうやってみると、かなり簡単に設定できるようになっています。
とはいえ、テーマや設定を変えたりしたときに、表示されてるはずのものが消えていると焦ってしまうものですよね💦
バックアップは頻繁にとっておいた方がよさそうです。。。



コメント